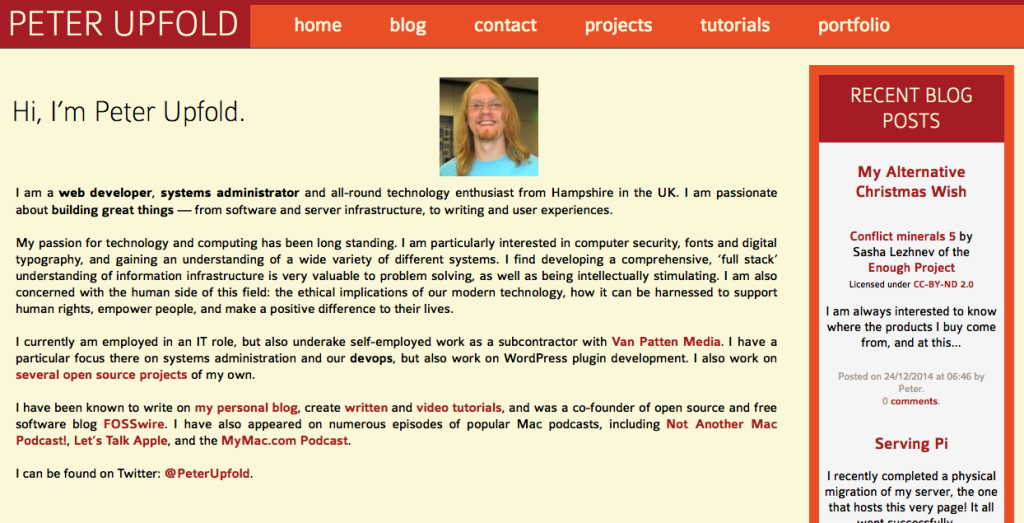
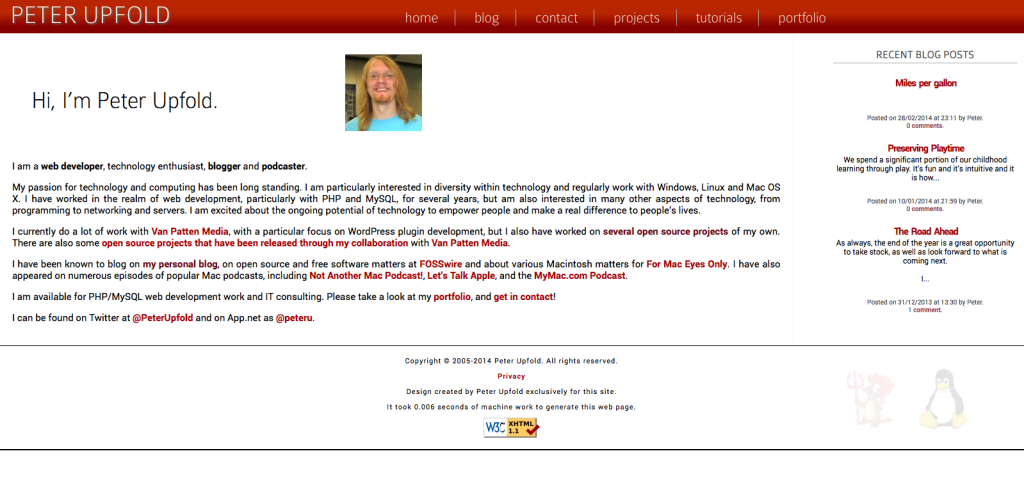
As I move closer to the significant milestone of one decade of having this personal blog, I felt that it was time for a significant overhaul of the look and feel of this site, as well as some of its non-blog post content.
Enter the 5.0 release! 🙂
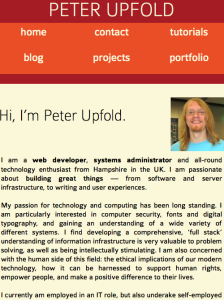
Responsive and Refined…
Rather than evolving the existing stylesheet and making changes, I actually started over, using a new SASS-based CSS workflow. If you look really hard, you will see bits and pieces of the old CSS hanging around that I have migrated forward for the moment. In the fullness of time, though, any of the old code should be gone!
The result is a site that is truly responsive — it is designed for small screens first, then it scales up to larger displays, rather than having a full-size only layout, but removing content for display on smaller screens. I did have a retro-fitted responsive system before, but this approach is much cleaner and delivers a more consistent result.
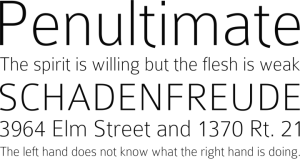
A Font First!
Adding to the use of Colaborate for headings from my last design refresh, this design actually débuts my first experiment with editing fonts.
Thanks to the GPLv3 licensing terms of Colaborate, I was able to take it into TypeTool, and tone down its rather characterful lowercase ‘t’ for use as body text. The result is a custom font that, while it has its imperfections with kerning and missing ligatures, is an exciting first experiment for me — putting my interest type design to some practical use. I hope I will look back upon this first experiment with embarrassment later on when I have learned so much more, but for the moment it is very gratifying to have something to say “I did this” about!
You can download my source files for this font. This font, as it is based on Colaborate, is also licensed under the GPLv3 with font exception.
A More Modern Portfolio
The content on my Portfolio page had definitely aged, and was long overdue an overhaul. It now focuses on four main areas — Devops and Automation, Systems Administration, Web Development and Software Development.
More to Come!
As mentioned, this is a big change, but that doesn’t mean I am done! There are various other places where older content and design still might be evident, and I hope to get to more in the coming weeks.